PanZoomTap class define the handlers for the pinch messages:private:
...
// Define the handler for the PinchManipulator::StartedMessage message from the 2D nodes
// that have an input manipulator which generates pinch messages.
// This handler prepares a 2D node for a pinch gesture.
void onPinchStarted(PinchManipulator::StartedMessageArguments& messageArguments)
{
// Get from the message arguments the node that the user pinches.
Node2DSharedPtr mapNode = dynamic_pointer_cast<Node2D>(messageArguments.getSource());
// Store the initial value of the Render Transformation property Scale property field.
SRTValue2D nodeTransform = mapNode->getRenderTransformation();
m_pinchInitialScaleFactor = nodeTransform.getScale().getX() - 1.0f;
// Calculate a minimum scale value based on the size of the application screen.
ScreenSharedPtr screen = getScreen();
m_minScale = max(getScreen()->getActualWidth() / mapNode->getActualWidth(), screen->getActualHeight() / mapNode->getActualHeight());
}
// Define the handler for the PinchManipulator::MovedMessage message from the 2D nodes
// that have an input manipulator which generates pinch messages.
// This scales and rotates a 2D node for the amount of the pinch gesture.
void onPinchMoved(PinchManipulator::MovedMessageArguments& messageArguments)
{
// Get from the message arguments the node that the user pinches.
Node2DSharedPtr mapNode = dynamic_pointer_cast<Node2D>(messageArguments.getSource());
// Get the scale and rotation from the message arguments.
float scaleDelta = messageArguments.getScale();
float rotateDelta = messageArguments.getRotation();
// Calculate the scale by adding the initial scale to the pinch value.
// Restrict the scale so that the map cannot be smaller than the application screen size.
float scale = max(m_minScale, scaleDelta + m_pinchInitialScaleFactor);
// Get the Render Transformation property of the Map node.
SRTValue2D mapRenderSRT = mapNode->getRenderTransformation();
// Apply the rotation.
mapRenderSRT.rotate(rotateDelta);
// Apply the scale.
mapRenderSRT.setScale(Vector2(scale, scale));
// Get the world transformation of the Map node.
// You use this in the next step of the tutorial.
Matrix3x3 mapWorldTransform = mapNode->getWorldTransform();
SRTValue2D mapWorldSRT = *SRTValue2D::create(mapWorldTransform);
// Apply the new render transformation to the Map node.
mapNode->setRenderTransformation(mapRenderSRT);
}
// Define a member variable for the initial scale factor of the pinch gesture.
float m_pinchInitialScaleFactor;
// Define a member variable for the minimum scale value.
float m_minScale;
};PanZoomTap class add the constructor and set the initial scale factor for the pinch gesture:public:
PanZoomTap() :
m_pinchInitialScaleFactor(0.0f)
{
}
...onProjectLoaded() function create a PinchManipulator manipulator and subscribe to its messages at the Map node: virtual void onProjectLoaded() KZ_OVERRIDE
{
...
// Create an input manipulator that generates pinch messages.
PinchManipulatorSharedPtr pinchManipulator = PinchManipulator::create(domain);
// Add the input manipulator to the Map node.
mapNode->addInputManipulator(pinchManipulator);
// Subscribe to the PinchManipulator::StartedMessage message at the Map node.
// The PinchManipulator generates this message when the user presses two fingers on the Map node.
mapNode->addMessageHandler(PinchManipulator::StartedMessage, bind(&PanZoomTap::onPinchStarted, this, placeholders::_1));
// Subscribe to the PinchManipulator::MovedMessage message at the Map node.
// The PinchManipulator generates this message when the scale or rotation threshold is exceeded
// and when the tracked touches move between updates.
mapNode->addMessageHandler(PinchManipulator::MovedMessage, bind(&PanZoomTap::onPinchMoved, this, placeholders::_1));
}- Connect your Android device to your computer.
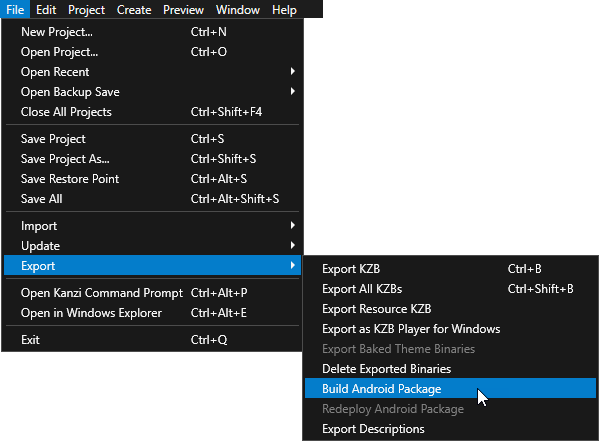
- In the Kanzi Studio main menu select > Export > Build Android Package.
Kanzi Studio creates an Android package from your Kanzi Studio project, deploys, and runs it on your Android device.
On your Android device use the pinch gesture to zoom and rotate the map.
The map rotates around its center point because the origin of the Map node is set to the center.
